Add the following to your traefik.yml
http:
middlewares:
secure-headers:
headers:
# Enable HTTP Strict Transport Security (HSTS)
stsSeconds: 31536000
stsPreload: true
# X-Content-Type-Options header
contentTypeNosniff: true
# Prevent browser from running any kind of active content inside the page.
frameDeny: true
# X-XSS-Protection header to enable browser-based cross-site scripting protection.
browserXssFilter: true
# Content Security Policy to define allowed sources for content like scripts, images, etc.
contentSecurityPolicy: "default-src 'self'; script-src 'self'; object-src 'none';"
# Referrer Policy to limit the amount of information the browser sends as referrer
referrerPolicy: "no-referrer-when-downgrade"
# Permissions Policy header to restrict features and APIs available in the browser
permissionsPolicy: "geolocation=(), microphone=()"
Now you can just add the following label to your docker container:
traefik.http.routers.REPLACE-THIS.middlewares: "secure-headers@file"
?
Beware of the
contentSecurityPolicy headerAs it is set now the browser will only be allowed to load from the same domain. If your website loads from other domains, adjust this accordingly. See: https://developer.mozilla.org/en-US/docs/Web/HTTP/Guides/CSP
You can validate your headers at https://securityheaders.com
Find out more at:
Hardening your HTTP response headers
Learn how to increase the security stance of your website by adding or removing some simple HTTP response headers.

Traefik Headers Documentation - Traefik
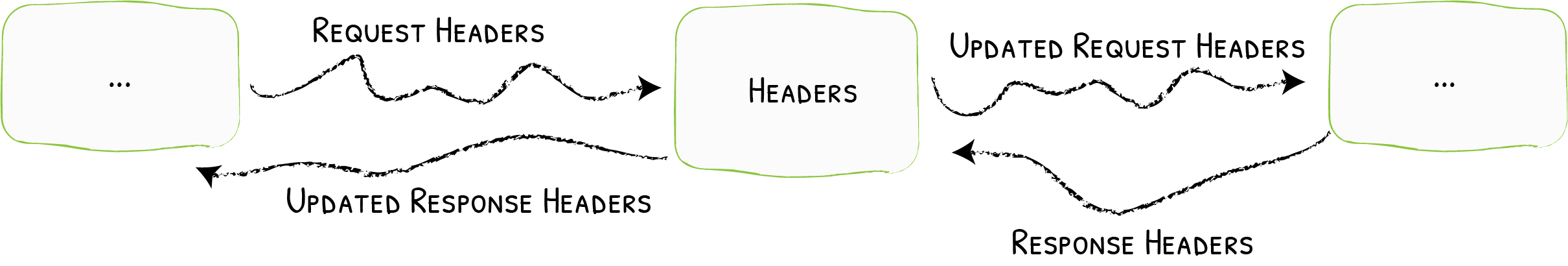
In Traefik Proxy, the HTTP headers middleware manages the headers of requests and responses. Read the technical documentation.